
اسکیما یا استراکچر دیتا دادههای ساختار یافتهای هستند که به موتورهای جستجو کمک میکند تا اطلاعات سایت را راحتتر و دقیقتر تجزیه و تحلیل کنند و اطلاعات کاملتری را در اختیار کاربر قرار دهند. در حقیقت schema به شما کمک میکند که در صفحه نتایج گوگل بهتر دیده شوید. در ادامه در مورد سایت اسکیما و نحوه ساخت استراکچر دیتا صحبت میکنیم.
معرفی سایت SCHEMA.ORG
مرجع استفاده از کدهای اسکیما، سایت SCHEMA.ORG است که اغلب برنامه نویسان برای اسکیماگذاری سایت خود به استانداردها و کدهای آماده و موجود در این سایت مراجعه میکنند. موتورهای جستجوی برتر – از جمله گوگل، یاهو، بینگ و یاندکس – برای اولین بار در سال 2011 شروع به همکاری برای ایجاد Schema.org کردند.
چه چیزهایی باید درباره اسکیماها بدانید؟
اسکیم انواع بسیاری دارد. وقتی شما وارد سایت Schema.org شوید و روی بخش Schema کلیک کنید انواع مختلف آن را مشاهده میکنید. نیازی به حفظ کردن اسکیماها نیست. از این بابت نگران نباشید. آشنایی با آنها و تاثیری که بر سئوی سایت دارد از اهمیت بالایی برخوردار است.
برای مثال اگر شما نام یک فیلم سینمایی را جستجو کنید، با صفحه نتایج یا همان SERP روبرو میشوید. در قسمت چپ صفحه، (نسبت به زبان مرورگر شما ممکن است در قسمت راست باشد) کادری را مشاهده خواهید کرد. در این کادر اطلاعات کاملی در مورد نام فیلم، بازیگران، سال ساخت، لینک ویدئو، امتیاز کاربران و … میبینید. اغلب این اطلاعات توسط گوگل از سایت ویکی پدیا برداشته شده است. یکی از دلایل آن است که ویکی پدیا از کدهای نشانهگذاری یا همان اسکیما (Schema Markup) برای محتوای خود استفاده کرده است.
پس اگر شما از دادههای ساختاریافته در سایت خود استفاده کنید برای مقالات، محصول، ایونت یا هر مدل اسکیمایی که مرتبط با سایت شما است، شانس شما برای نمایش در نتایج SERP بالا میرود.
نحوه ساخت اسکیما یا استراکچر دیتا
در این بخش ساخت استراکچر دیتا را به وسیله واژگان Schema.org و دستور زبان JSON-LD برای صفحات وب سایت میگوییم. برای این کار:
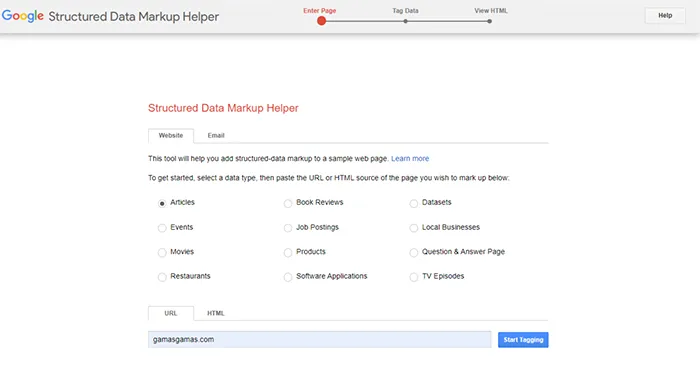
ابتدا وارد structure data markup شوید و اسکیما مناسب به صفحه مورد نظر را انتخاب کنید، سپس در قسمت پایین URL صفحه را وارد کنید و روی Start Tagging کلیک کنید.

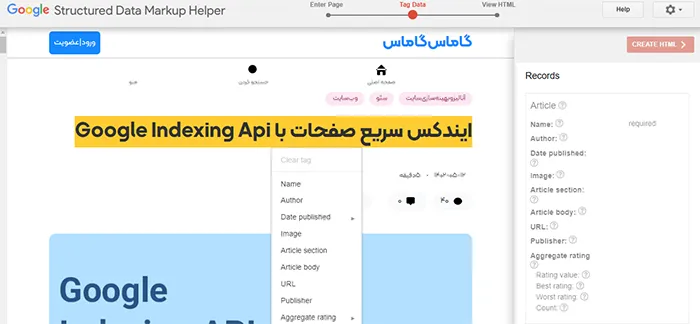
بعد از چند لحظه یک منو سمت راست ایجاد میشود. بخش مورد نظر از مقاله خود را انتخاب (برای مثال عنوان) و راست کلیک کنید و سپس اسکیما مناسب با آن را انتخاب کنید. اگر در نوار سمت راست نتوانستید عناوین مورد نظر خود را پیدا کنید با استفاده از دکمه Add missing tags میتوانید آنها را اضافه کنید. پس از اتمام کار بر روی دکمه قرمز رنگ Create HTML کلیک کنید.
دقت کنید برای هربخش مقاله عکس، بدنه مقاله و … باید این کدها رو ایجاد کنید.

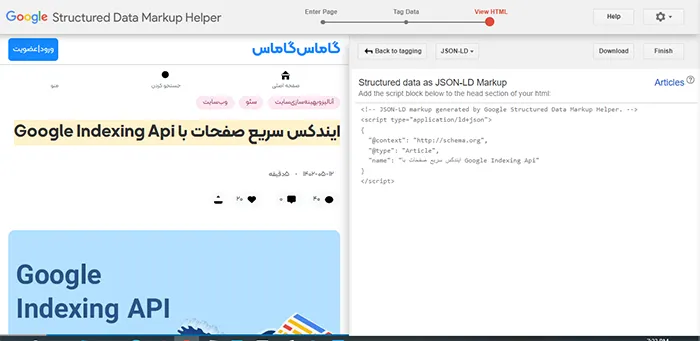
از منوی بالای ستون سمت راست گزینه JSON-LD را انتخاب کرده و کدهایی که در قسمت پایین این بخش مشاهده میکنید را کپی و در بخش Head کد HTML صفحه مورد نظر از وب سایتتان قرار بدهید.

تست درستی کد استراکچردیتا
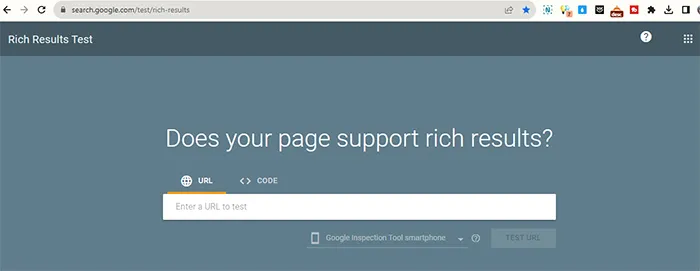
روی دکه finish کلیک کنید. الان نوبت تست درستی کد ایجاد شده شما است. به این آدرس بروید. Structure Data Testing Tool در صفحه جدید قسمت Code Snippet را انتخاب کرده و کد HTML ایجاد شده را کپی و پیست کرده و دکمه Run Test را بزنید. میتوانید از قسمت URL، هم این تست را انجام دهید.

وقتی با پیغام Page is eligible for rich result را در صفحه مشاهده کردید، یعنی استراکچر دیتا شما به درستی انجام شده است و موتور جستجو میتواند این کدها را درک کند.
در صورت بروز مشکل، خطاهای مربوط به استراکچر دیتا در سرچ کنسول قسمت Performance و Search Appearance نشان داده میشود.
خطاهای استراکچرهای نادرست را جدی بگیرید در صورتی که تعدادشون زیاد شود افت رتبه پیدا میکنید.










نظرات کاربران